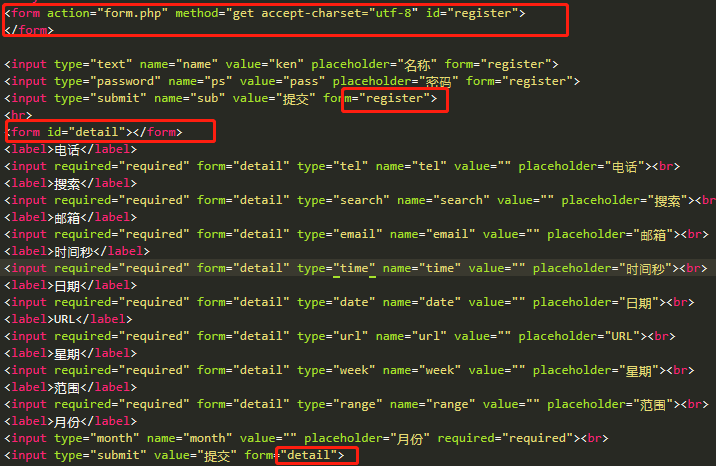
form 不在需要与输入标签耦合,通过ID来进行关联
<form id="login"></form>
<input name="username" form="login">
<input name="pwd" form="login">
<input type="submit" value="登陆" form="login">
个人感觉不是很好,习惯通过 form 元素来做些样式控制的,然后就可能需要加个 div;好的地方就是以前那种嵌套表单,提交时会提交两个的问题解决了
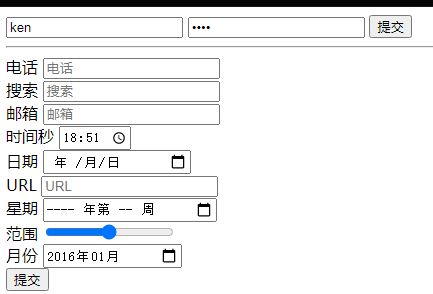
智能表单-新增的针对input新增的type类型
type=email
type=url
type=date
type=time
type=month
type=week
type=number
type=range
type=search
type=color


新增 表单属性
required 强制输入
placdholder 提示
autofocus 自动获取焦点
pattern 正则表达式
input 配合 datalit + option 实现自动提示功能
<input type=search name=title list=search>
<datalist id=search>
<option>人才</option>
<option>个人</option>
</datalist>
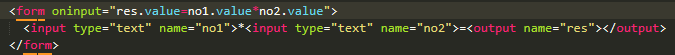
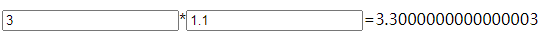
好玩的 <output>